目录
一、 QWidget属性的介绍:
二、Enabled属性-控件可用性设置:
2.1Enabled属性的介绍:
2.2获取控件当前可用状态的api——isEnabled():
2.3设置控件当前的可用状态的api—— setEnabled() :
2.4 实例:通过一个按钮,控制另一个按钮的可用状态:
三、 geometry属性-控件位置/大小设置:
3.1geometry属性的介绍:
3.2获取控件的geometry属性:
3.3通过setRect方法,修改QRect对象的四个属性:
3.4单独设置QRect对象的四个属性:
3.5通过setGeometry方法,修改控件的geometry属性:
3.6连续设置geometry属性:
3.7小项目练手:
一、 QWidget属性的介绍:
- QWidget 是所有可视化组件的基类,几乎所有的GUI控件(如按钮、标签、窗口等)都继承自这个类。
- 因此,QWidget 包含的属性和方法可以认为是通用的,它们可以被所有派生类使用。
二、Enabled属性-控件可用性设置:
2.1Enabled属性的介绍:
- 在Qt中,控件(widget)的 Enabled 属性用于控制控件是否可用。启用的控件可以接受用户输入和交互,而禁用的控件则不能。
- 启用或禁用控件通常用于在用户界面中根据特定条件或用户操作来动态调整界面的交互性。
- 当父控件被禁用时,其所有子控件也会被禁用。这种行为称为级联启用状态。
- 禁用控件后,控件通常会显示为灰色,以指示其不可用状态。Qt会自动处理这种样式变化,但也可以使用样式表(stylesheet)进一步自定义控件的外观。
2.2获取控件当前可用状态的api——isEnabled():
- 使用 isEnabled() 方法。
- 如果可用,返回true,不可以会返回false。
- 比如使用拖拽方式创建一个按钮控件—pushButton_1,要想获取这个按钮的可用状态,代码可以写为:
ui->pushButton->isEnabled();
2.3设置控件当前的可用状态的api—— setEnabled() :
- 使用setEnabled()方法。
- 比如使用拖拽方式创建一个按钮控件—pushButton_1,要想修改这个按钮的可用状态,代码可以写为:
ui->pushButton->setEnabled(true/false);
2.4 实例:通过一个按钮,控制另一个按钮的可用状态:
- 使用自动建立信号和槽的方法。创建两个控件的槽函数。
- change控件的槽函数,可以通过以下代码获取到test的可以状态。
- 如果test的状态为true,点击change就可将test状态修改为false;如果test的状态为false,点击change就可将test状态修改为true;
void Widget::on_pushButton_change_clicked() { if(ui->pushButton->isEnabled()) ui->pushButton->setEnabled(false); else ui->pushButton->setEnabled(true); }
三、 geometry属性-控件位置/大小设置:
3.1geometry属性的介绍:
- geometry 属性是 Qt 中的 QWidget 提供的一种方法,用于获取和设置控件的矩形区域。这个矩形区域定义了控件在其父控件中的位置和大小。
- 它包含四个值:
- x: 相对于父控件,从父控件的左上角向右延申。
- y: 相对于父控件,从父控件的左上角向下延申。
- width: 控件的宽度。
- height: 控件的高度。
3.2获取控件的geometry属性:
- 通过定义一个QRect对象geom,来获取控件button的四个属性:
QRect geom = button->geometry(); int x = geom.x(); int y = geom.y(); int width = geom.width(); int height = geom.height();
- 直接获取button的四个属性:
int x = button->geometry()->x(); int y = button->geometry()->y(); int width = button->geometry()->width(); int height = button->geometry()->height();
3.3通过setRect方法,修改QRect对象的四个属性:
geom.setRect(x,y,width,height);
3.4单独设置QRect对象的四个属性:
geom.setX(x); geom.setY(y); geom.setWidth(w); geom.setHeight(h);
- 需要注意的是,setX和setY都只是修改右上角的哪个角,其他的角不会被印象。
3.5通过setGeometry方法,修改控件的geometry属性:
- 传递QRect对象,来修改geometry属性。
button->setGeometry(geom);
- 直接设置geometry属性:
button->setGeometry(x,y,width,height);
3.6连续设置geometry属性:
- 如果连续设置控件的geometry属性,ui界面不会显示控件中途属性的样式,只会显示最终属性的样式。
- 如果想要看到中途属性的样式,可以使用QApplication::processEvents();来刷新ui界面,并且添加一些延时QThread::sleep(1);来停顿后观察。
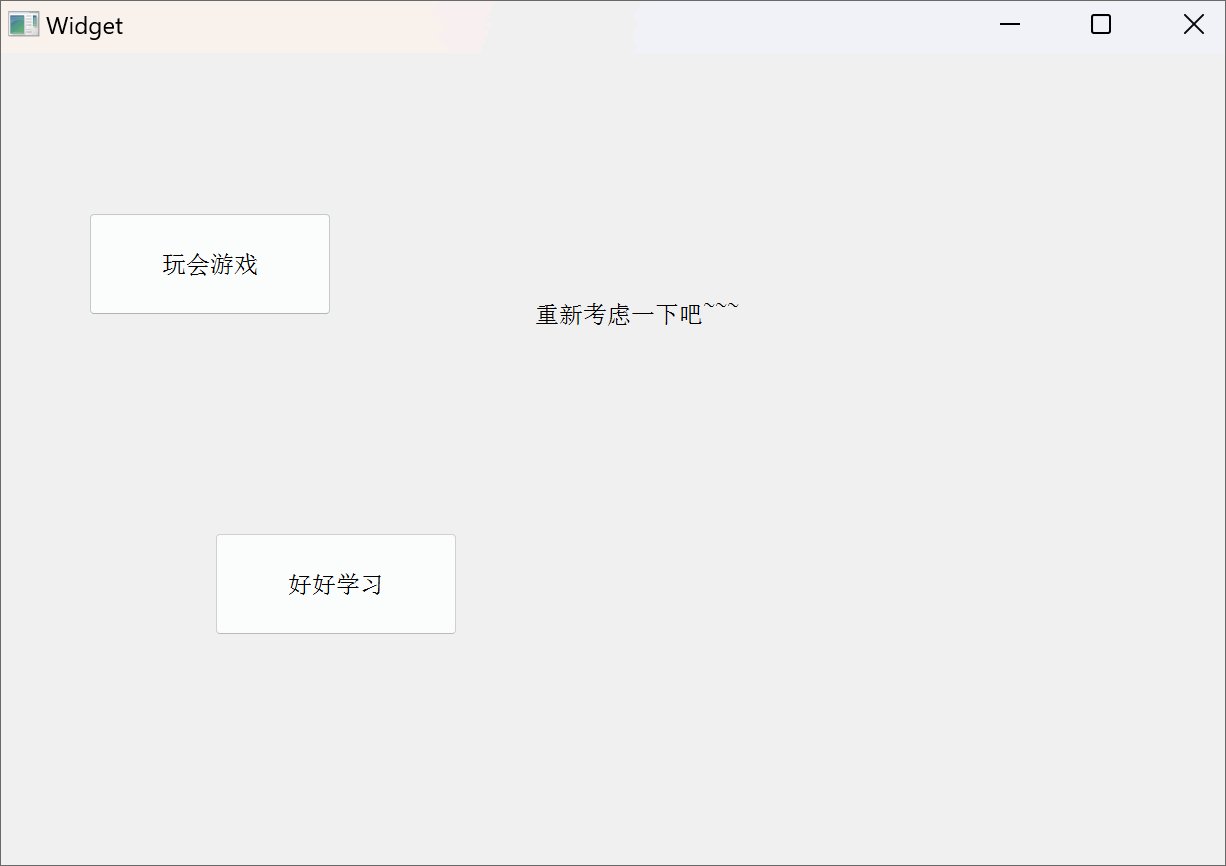
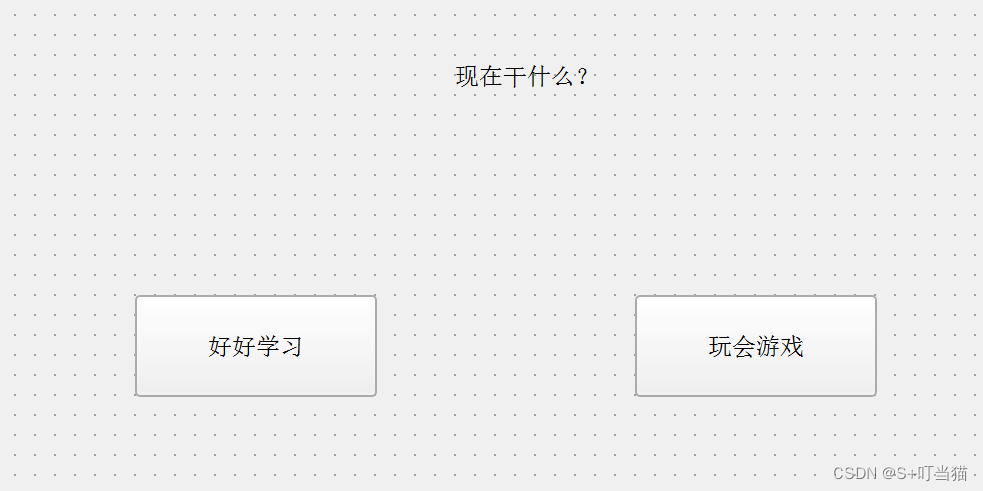
3.7小项目练手:
- 通过两个按钮,更改一个label的文字展示,并且在点击第二个按钮时,让第二个按钮切换位置。
- 首先拖拽出一个label控件和两个pushbutton控件,并设置好初始文本。
- 然后为第一个pushbutton设置槽函数,直接右键转到槽函数,完成槽函数的定义。
void Widget::on_pushButton_clicked() { ui->label->setText("真棒,加油!!!"); }
- 然后完成第二个pushbutton的槽函数。
void Widget::on_pushButton_2_clicked() { int x=this->geometry().x(); int y=this->geometry().y(); ui->pushButton_2->move(rand()%x,rand()%y); ui->label->setText("重新考虑一下吧~~~"); } void Widget::on_pushButton_2_pressed() { int x=this->geometry().x(); int y=this->geometry().y(); ui->pushButton_2->move(rand()%x,rand()%y); ui->label->setText("重新考虑一下吧~~~"); }
- 实现了两个槽函数,一个对应点击之后,一个对应点击。
- 其中的x和y是获取widget的长和宽,然后使用rand模长和宽,就能在widget的范围内生成一个随机的x和y。